 |
| Representación gráfica del Virtual Mux |
El Virtual Mux es un componente que solo nos sirve en tiempo de compilación, no de ejecución de programa. Entre sus caracteristicas estan:
- De 1 a 16 entradas.
- Selección de entrada estatica.
- El Virtual Mux de color rojo es utilizado para señales analogicas, y el verde para digitales.
Lo podemos ver frecuentemente si abrimos un componente de los que vienen por default en PSoC Creator y observamos su implementación. La siguiente imagen es la implementación por esquematico del bloque SCB de los PSoC 4.
 |
| Entrañas del bloque SCB de PSoC 4 |
Y si abrimos la ventana de configuración de un Virtual Mux podemos ver esto:
Vemos que tiene 6 entradas y la entrada seleccionada esta determinada por la siguiente "ecuación":
1 | (1 == GetFeatureVersion("m0s8scb")) ? 5 : !$RemoveSpiSlaveMosi ? 0 : ...etc
|
Todos los parametros que podemos configurar en el componente empiezan con el simbolo
$.
Como ejemplo vamos a hacer un proyecto sencillo, con este componente vamos a poner a '1' o '0' lógico la salida del componente custom dependiendo del parámetro que escojamos en la ventana de configuración, este componente se va a llamar DummyLED.
En el tiempo que se escribio este post la versión mas nueva de PSoC Creator es la 3.3 SP2 asi que con el tiempo pueden cambiar las capturas de pantalla.
- Abrimos PSoC Creator, New -> Project y seleccionamos Library project (1), clic en Next (2).
 |
| Creación de una libreria nueva |
- Le damos el nombre de DummyLED (o el nombre de tu componente), lo guardamos donde sea conveniente(1) y clic en Finish (2).
 |
| Nombre y ubicación de la libreria |
- Se abrirá el Workspace Explorer vacio, damos clic en la pestaña Components.
 |
| Workspace Explorer |
- Una vez en la pestaña Components damos clic derecho en el nombre de la libreria (1), y seleccionamos la opcion Add Component Item...(2)
 |
| Nuevo componente |
- En este caso vamos a ir directo a la implementación, esta implementación puede ser hecha con un Schematic, Schematic Macro, UDB document o Verilog, para el componente que estamos haciendo vamos a utilizar la implementación Schematic, seleccionamos esa opción (1), le damos un nombre al componente "DummyLED" (2) y presionamos Create New (3). Por aora dejamos el componente como un componente que podemos usar en todas las arquitecturas de PSoC y en otros post veremos como hacer el simbolo del componente.
 |
| Implementación del componente |
- Elegimos el canvas que mas nos convenga y clic en OK.
 |
| Canvas |
- Se abre un canvas en blanco, en el catalogo de componente buscamos un Virtual Mux (1) y lo arrastramos al canvas (2), además lo configuramos con dos entradas. Conectamos un Logic Low en la entrada 0 y un Logic High en la entrada 1 del Virtual Mux.
 |
| Virtual Mux en el Component Catalog |
|
|
|
|
 |
| Estados lógicos en las entradas del Virtual Mux |
- Después conectamos una terminal de salida (1) a la salida del Virtual Mux (2), esta terminal será visible en el simbolo del componente como una 'salida', al colocar la terminal nos aparece su ventana de configuración, le damos el nombre de LED (3), clic en OK (4).
 |
| Terminal de salida |
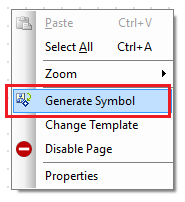
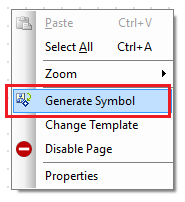
- Vamos a hacer trampa, damos clic derecho en cualquier espacio en blanco del canvas, y clic en Generate Symbol y se generará el simbolo del componente con el nombre y la terminal LED.
 |
| Generamos el simbolo del componente |
|
|
|
|
|
|
|
 |
| Simbolo generado ;D |
- Damos clic derecho en cualquier espacio en blanco del canvas del simbolo del componente y elegimos Symbol Parameters
 |
| Symbol Parameters |
- Se abre una ventana de Parameters Definition, y tenemos varios
parametros por defecto, vamos a ubicarnos en la última fila, en la
columna Name colocamos el nombre del parametro que vamos a utilizar para
controlar el Virtual Mux, yo por ejemplo usare LEDState (1), en la columna Type elegimos bool (2) del menu desplegable, ya que solo queremos usar true o false como opciones a elegir y en value escribimos el valor por defecto, en mi caso lo dejaré en false (3). Tambien podemos agregar una pequeña descripción al parametro, podemos escribir directamente en el espacio en blanco o al dar clic en los tres puntos (4) se abrira una pequeña ventana donde podemos esribir, esta información la veremos al configurar el componente dentro de nuestros diseños, clic en OK en todas las ventanas que tenemos abiertas y salvamos el proyecto (Ctrl + Shift + S).
 | |
| Definicion de parametros |
 |
| Editor de texto para la descripción de los parametros |
- Casi terminamos, regresamos al editor de la implementación por esquematico, doble clic en el Virtual Mux para abrir su dialogo de configuración y colocamos la ecuación en la que se va a basar para elegir la entrada que queremos seleccionar. En mi caso es una muy facíl, si el parametro LEDState = 0 entonces le asignamos al Mux la entrada 0 y en caso contrario le asignamos la entrada 1, ahora que lo pienso podriamos solo tener el parametro y no toda esa ecuación xD.
 |
| Ecuación que describe el funcionamiento de la entrada del Virtual Mux |
- De nuevo generamos el simbolo y salvamos todo de nuevo, Ctrl + Shift + S.
- Ahora para comprobar el comportamiento de nuestro componente creamos un nuevo proyecto en el workspace, yo lo llamare test y usare el kit 059 de Cypress para checarlo.
- Una vez teniendo el proyecto damos clic derecho sobre su nombre y vamos a Dependencies... ,
 |
| Dependencias del proyecto test |
Nos debe aparecer la siguiente ventana:
 |
| Dependencias del proyecto |
Ahora chequeamos ese cuadro y clic en OK, ahora nos debe aparecer nuestro componente en un nuevo tab del catalogo de componentes, podemos modificar el nombre del tab y la carpeta donde se va a ubicar el componente pero eso lo dejo para otro post.
 |
| Nuestro componente en el catalogo de componentes :D |
- Arrastramos el componente al canvas y le conectamos un pin de salida digital (digital output pin) en la salida LED.
 |
| DummyLED |
Abrimos el dialogo de configuración de nuestro componente y vemos el parametro que creamos y al clicar sobre el vemos la descripción que le dimos.
 |
| Dialogo de configuración de DummyLED |
Elegimos el valor que queramos checar, por ejemplo yo lo cambie a true.
 |
| Valor true |
- En el .cydwr asignamos el pin LED al pin P2[1] ya que ahi tenemos el LED de nuestra tarjeta, si todo salio bien al terminar de programar la tarjeta el led debe estar prendido.
 |
| Asignación de pines |
 |
| LED prendido |
- Podemos elegir el valor false y el led debe apagarse despues de programar la tarjeta.
 |
| LED apagado |
Como siempre el proyecto esta en mi cuenta de
GitHub.
Cosas que quedarón pendientes:
- Como asignar el nombre del tab y las carpetas donde se va a ubicar el custom component
- Creación del simbolo del componente antes de hacer la implementación.
Espero les sea de ayuda.




























Comentarios
Publicar un comentario